React Hooks

When I went into planning my capstone project for Flatiron School, there were two things I knew I wanted to do:
1.) Use React to build the front end.
2.) Use React Hooks to manage state.
While everything in the curriculum leading up to this final project was more than great, we didn’t really touch on hooks. Because of my curiosity and things I had heard through the grapevine about potential employers and using hooks, I knew this was something I wanted to tackle for my project.
SO, if you’ve stumble upon this article with an uneasiness about or fear of React Hooks, rest assured, it’s easily manageable. And, once you get the hang of syntax, quite easy and a joy to use.
As with all things React, reference their amazing docs.
With out further ado, let’s dive in.
Getting Started
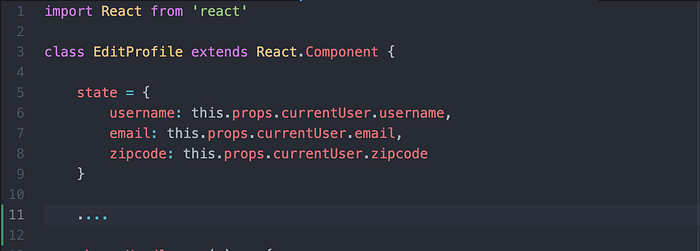
In pre-hook React, all components that managed state needed to be class components with your component and establishment of state looking something like this:

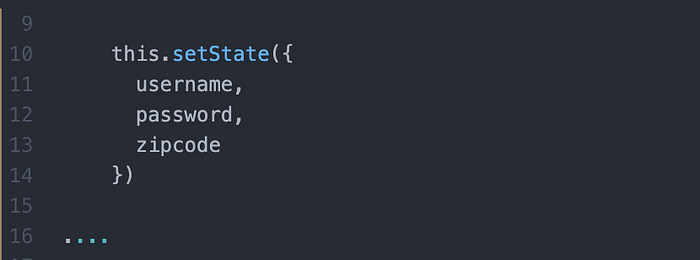
And setting state would look something similar to this:

While all of this is fine and dandy, and this is not at all incorrect, hooking into state and having all components be functional is slightly more consistent, and from what I have read and understand, the most likely future for React. Let’s take this component and utilize hooks.
Executing
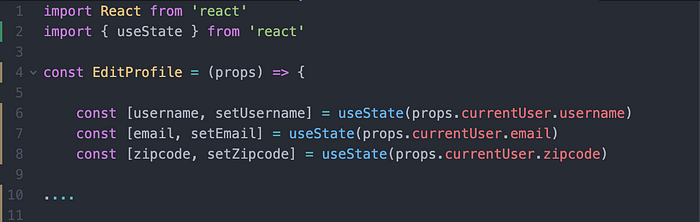
While there are a few hooks and even a create your own hook option, I want to take a look at the useState hook. To start, the first things we’ll need to do is change the component to a functional component and import {useState}:

By importing useState, this gives us ability to declare and set state. In order to do so, we’ll create two variables: 1.) the name you’d like to call it(in this case username). 2.) the variable we’ll use to set state — set<previousVariableHere>(setUsername). These two variables are then set equal to useState(<initial state value here>). This is the equivalent of declaring and setting state at the top of a class component. By utilizing useState, we are declaring a value we’d like state to initially be when that component is rendered.
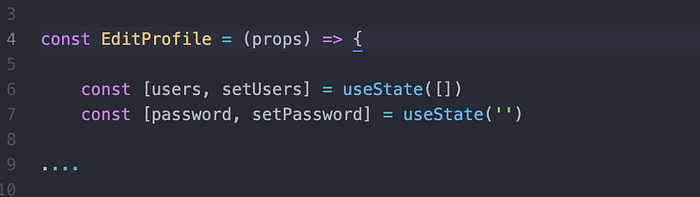
And, it’s not just limited to props. useState can be used to set state as arrays, strings, and other data types.

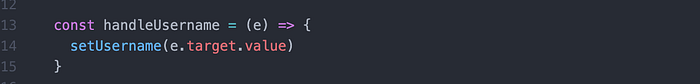
Now, some information has changed, for example a user wants to update their username, and we need to update that information and set state. Easy. Remember how we created that second variable with a preceding ‘set’? Hint, hint… By adding a synthetic event, like an onChange, to an input or form, we can easily capture that information and set state using the setUsername variable.

And, that’s it! Easy right?
Recap
React Hooks are a powerful way to combine concepts we already know- props and state- and were created to make logic easier and reusable. I highly suggest giving hooks a shot on your next React project or your next project refactor! Now, go forth and code!